UX Design
Introduction to UX Design
Discovery in the UX Design
Information Architecture in the UX Design
Prototyping
Usability Testing
Prototype Mode in Figma
Data Collection in UX Design
User Goals and Objectives
Audience Research in UX Design
Competitor Analysis in UX Research
Creating User Personas
User Flows
User Journey Map
Functional Map
User Journey Map: A Comprehensive Guide
A user journey map is a visual representation of the user's experience as they interact with your product or service. It outlines the steps users take, their emotions, pain points, and the touchpoints they encounter along the way. Creating a user journey map helps designers and stakeholders understand the user's perspective, identify areas for improvement, and ensure that the overall experience is seamless and satisfying.
What is a User Journey Map?
A user journey map is a diagram that captures the entire process a user goes through to accomplish a specific goal. It highlights the various stages of interaction, the user's emotions at each stage, and the potential challenges they face. This map is particularly useful in identifying gaps in the user experience and opportunities for optimization.
Why is a User Journey Map Important?
Empathy: Helps the design team empathize with users by seeing the product from their perspective.
Holistic View: Provides a comprehensive view of the user experience, including both online and offline interactions.
Identifies Pain Points: Reveals areas where users may struggle, allowing for targeted improvements.
Informs Design Decisions: Guides the design process by highlighting key moments that require attention.
Aligns Stakeholders: Ensures that all team members and stakeholders share a common understanding of the user experience.
Steps to Create a User Journey Map
1. Define the User Persona
Start by identifying the persona who will be taking the journey. This persona should represent a key segment of your target audience and include relevant details such as demographics, goals, motivations, and pain points.
Example:
Persona: Sarah Miller, a 28-year-old marketing manager who uses a fitness app to maintain her health and wellness.
2. Identify the User's Goal
Determine the specific goal the user wants to achieve. The journey map will focus on this goal and outline the steps the user takes to accomplish it.
Example:
Goal: Sarah wants to complete a 30-day fitness challenge using the FitLife app.
3. Outline the Stages of the Journey
Break down the user journey into key stages or phases. These stages represent different parts of the user's interaction with the product or service.
Example:
Awareness: Sarah learns about the 30-day fitness challenge.
Consideration: Sarah explores the details of the challenge and decides to join.
Onboarding: Sarah signs up for the challenge and sets up her profile.
Engagement: Sarah participates in daily workouts and tracks her progress.
Completion: Sarah completes the challenge and reviews her results.
4. List User Actions and Touchpoints
For each stage, list the actions the user takes and the touchpoints they interact with. Touchpoints are the points of interaction between the user and the product, such as screens, emails, or customer support.
Example:
Awareness:
Action: Sees a promotion for the challenge on social media.
Touchpoint: Social media ad.
Consideration:
Action: Visits the app to learn more about the challenge.
Touchpoint: FitLife app homepage.
Onboarding:
Action: Signs up for the challenge and sets goals.
Touchpoint: Signup form, goal-setting screen.
Engagement:
Action: Completes daily workouts and logs progress.
Touchpoint: Workout screen, progress tracker.
Completion:
Action: Finishes the challenge and receives a summary of results.
Touchpoint: Results page, email notification.
5. Map User Emotions
At each stage, consider how the user is feeling. Mapping user emotions helps you identify high points, low points, and areas where the user may experience frustration or satisfaction.
Example:
Awareness: Excited to start a new challenge.
Consideration: Curious but unsure if the challenge fits her schedule.
Onboarding: Motivated but slightly overwhelmed by the setup process.
Engagement: Energized on good days, frustrated on days when workouts are tough.
Completion: Proud of her achievement, satisfied with the results.
6. Identify Pain Points and Opportunities
For each stage, identify potential pain points where the user might struggle or become frustrated. Also, look for opportunities to enhance the user experience.
Example:
Consideration: Pain Point: Unclear challenge details lead to uncertainty.
Opportunity: Provide clear, concise information about the challenge benefits and time commitment.
Onboarding: Pain Point: Lengthy signup process could lead to drop-offs.
Opportunity: Simplify the onboarding process and offer a "skip for now" option for less critical steps.
Engagement: Pain Point: Repetitive workouts might lead to boredom.
Opportunity: Introduce varied workout routines and motivational content to keep users engaged.
7. Visualize the User Journey Map
Create a visual representation of the user journey map using flowcharts, diagrams, or specialized tools. The map should clearly illustrate the stages, actions, emotions, pain points, and touchpoints.
Tools for Visualization:
Miro: A collaborative online whiteboard tool that is great for creating detailed journey maps.
Figma: A design tool that allows you to create interactive journey maps with easy collaboration features.
Lucidchart: A diagramming tool that is ideal for flowcharts and process maps.
Smaply: A dedicated tool for creating user journey maps, personas, and stakeholder maps.
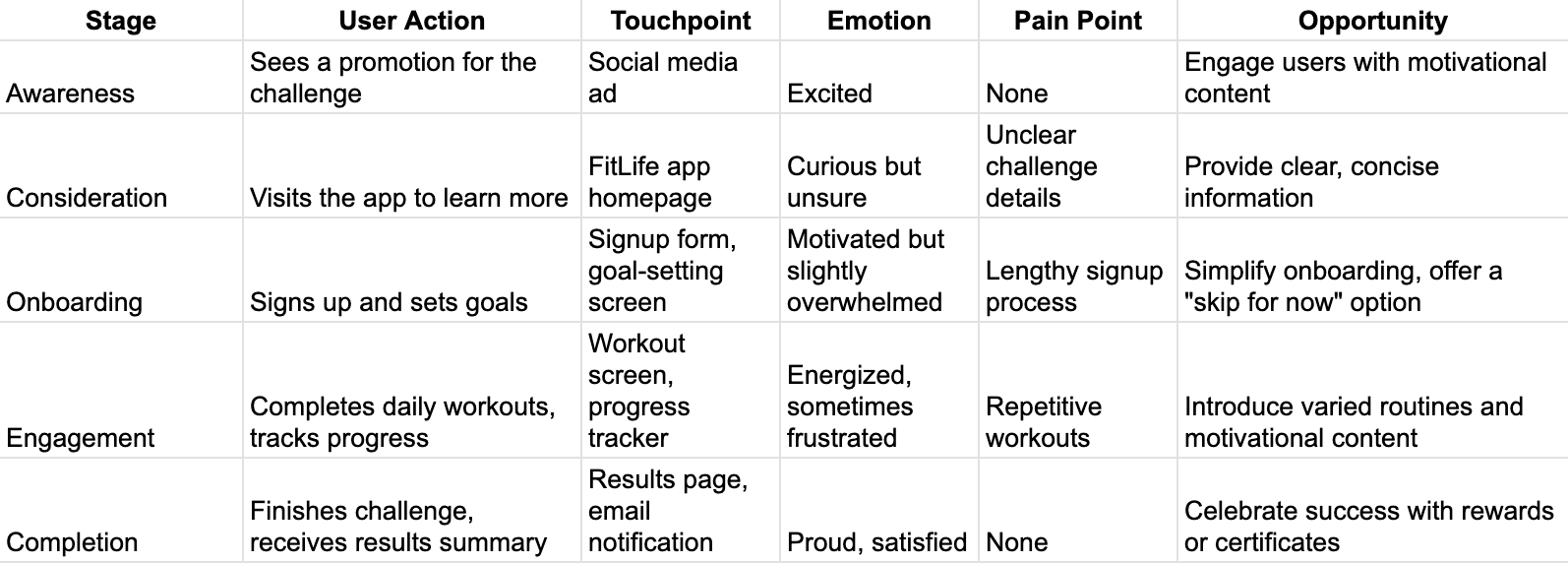
Example of a User Journey Map
Let’s create a simplified user journey map for Sarah Miller, our fitness app user.
Persona: Sarah Miller
Goal: Complete a 30-day fitness challenge using the FitLife app.

How to Use a User Journey Map
Identify Improvements: Use the journey map to pinpoint areas where the user experience can be improved. Focus on eliminating pain points and enhancing positive emotions.
Align Team and Stakeholders: Share the journey map with your team and stakeholders to ensure everyone understands the user’s perspective. This alignment helps guide design decisions and prioritize features.
Inform Future Design: Use the insights from the journey map to inform future design work. Whether you’re designing new features, optimizing existing ones, or planning marketing campaigns, the journey map provides valuable guidance.
Test and Iterate: Regularly test your product with real users and update the journey map as needed. User needs and behaviors can change, so it’s important to keep the journey map current.
